- About the author
- Questions and Issues
- Edit and Contribute
- Introduction
- 1. JavaScript基礎
- 2. Titanium Classic基礎
- 3. イベント駆動型プログラミングの基礎
- 4. WebViewの使い方について学ぶ
- 5. TableViewの使い方について学ぶ
- 6. HTTPClientの使い方を学ぶ
- 7. Titanium Classic応用編
- 8. ソースコードの保守性をあげる工夫
- 9. TableViewを一工夫して利用する
- 10. 手軽に使えて開発効率があがるJavaScriptライブラリの紹介
- 11. 日付処理を便利に行えるMoment.js
- 12. 配列操作を便利に行えるUnderscore.js
- 13. Titanium Classic環境からAlloyに移行する
- 14. はじめてのAlloy
- Generated using GitBook
スクロールしたら追加の情報を読み込む:アイデア編
はじめに
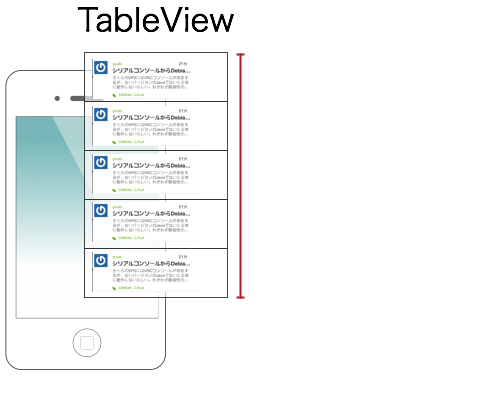
私が作ったTiQiitaのユーザーインターフェースでは画面下部までスクロールしたら、追加の投稿情報を読み超えるようにボタンを配置してます。(以下キャプチャーの赤枠で囲った部分)

タイムラインのようなユーザインタフェースを持ったアプリケーションではこういう追加で読み込む処理は必須なものかと思いますが、Titanium Mobileでこれを実現する方法について解説します
実装方法のアイデア
TableViewを使って情報の追加を行う場合にいくつかのアプローチが考えられそうです。
TableViewにあるInsertRowAfterメソッドを使い、最後のRowの後に1つづつRowを追加する
すでに取得した投稿情報を何らかの形でローカルにキャッシュしておき、追加で読み込んだ情報と結合してTableViewにあるSetDataメソッドを使い、TableViewのRowのデータを全て再更新する
WebAPIにアクセスする度にTableViewSectionを作成して処理をする
上記3点についてどういう実装イメージになるのか以下に図解します。
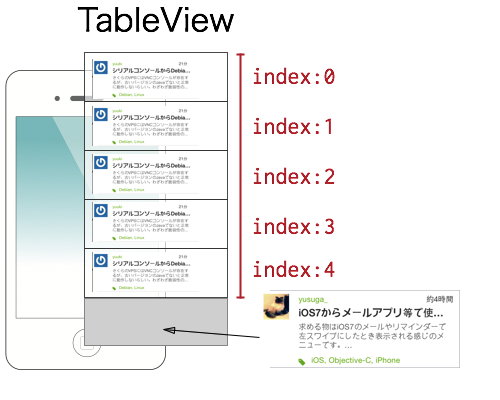
TableViewにあるInsertRowAfterメソッドを活用するイメージ
現在のRowの件数を調べる

Rowの件数−1をした所が最後のindexになるのでそれを取得した上でinsertRowAfterの引数にそのindex値を指定する。

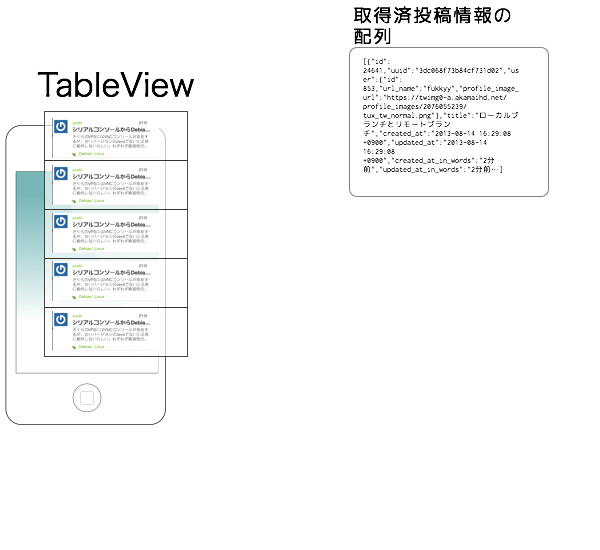
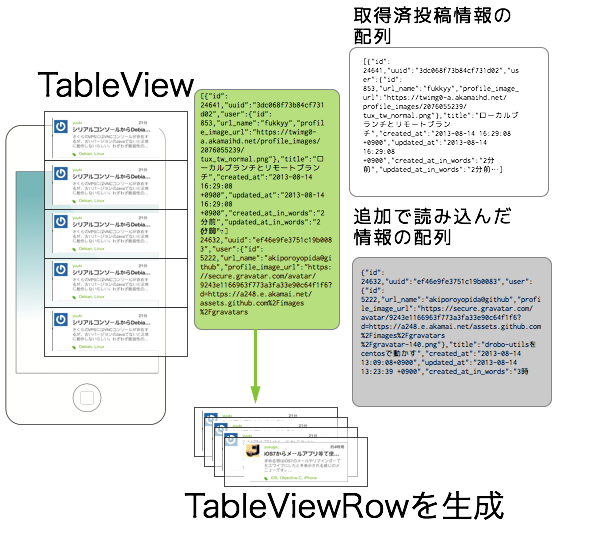
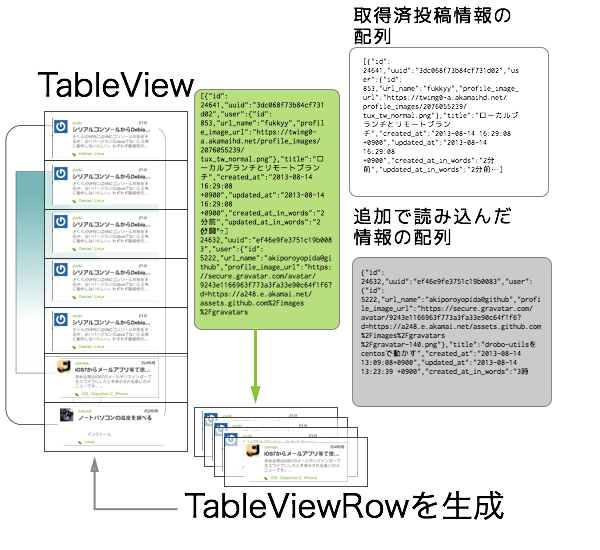
TableViewにあるSetDataメソッドを活用
起動時に取得した投稿情報を何らかの形でローカルにキャッシュする

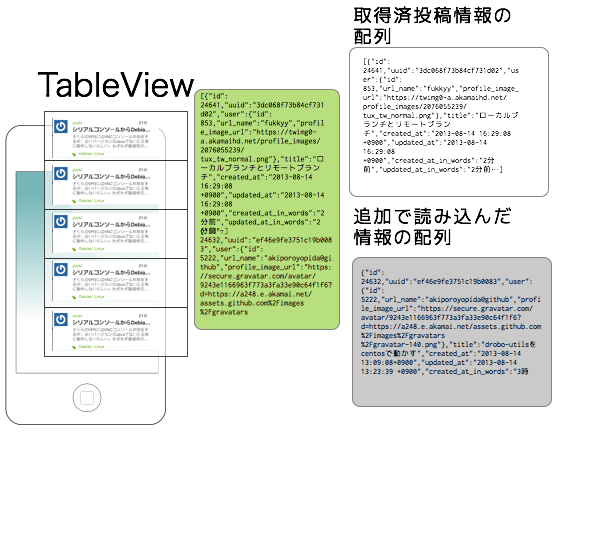
追加で読み込んだ情報の配列と既存の情報の配列を結合する

結合した情報を1件づつ読み込みながらTableViewRowを作成しRowのデータを配列に格納する

setData()で③で生成した配列を指定してTableViewを再描画する

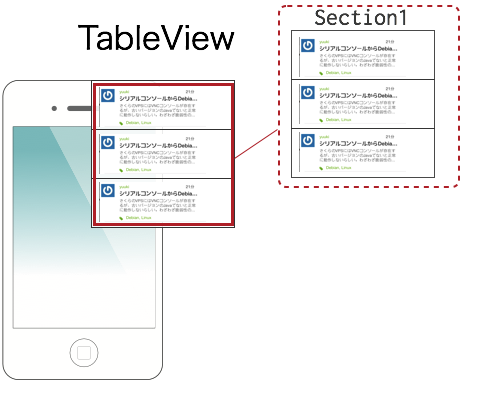
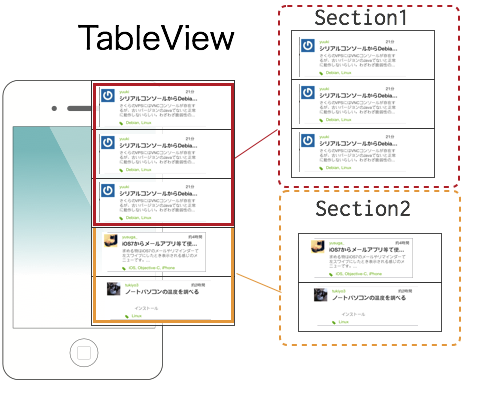
TableViewSectionで投稿情報別に区切るイメージ
まず、起動時に投稿情報を読み込みTableViewを作成

※TableView作成する際には、TableViewSectionを作成しそこに順番にRowを追加して最初の投稿情報を処理するイメージです。

追加で読み込んだ情報は別途TableViewSectionを生成してそこに順番にRowを追加したものを、最初のSectionの後に挿入します。
この段階での処理イメージとしては、投稿情報表示するTableViewには2つのTableViewSectionがありそれぞれに任意の件数の投稿情報が配置されたTableViewRowが配置されているイメージになります

どのアイデアを採択するか?
上記3点取り上げましたが、3番目のTableViewSectionで投稿情報別に区切るイメージが一番シンプルな実装方法なのでこれについて解説します。
なお、私が作ってるTiQiitaでは2番めのアイデアを採用してますが、この方法の実装では配列の結合処理、ローカルのキャッシュ処理など多岐にわたった知識が必要になることもあるため、取り上げませんでした。
次の賞で、具体的な実装方法について解説します。