- About the author
- Questions and Issues
- Edit and Contribute
- Introduction
- 1. JavaScript基礎
- 2. Titanium Classic基礎
- 3. イベント駆動型プログラミングの基礎
- 4. WebViewの使い方について学ぶ
- 5. TableViewの使い方について学ぶ
- 6. HTTPClientの使い方を学ぶ
- 7. Titanium Classic応用編
- 8. ソースコードの保守性をあげる工夫
- 9. TableViewを一工夫して利用する
- 10. 手軽に使えて開発効率があがるJavaScriptライブラリの紹介
- 11. 日付処理を便利に行えるMoment.js
- 12. 配列操作を便利に行えるUnderscore.js
- 13. Titanium Classic環境からAlloyに移行する
- 14. はじめてのAlloy
- Generated using GitBook
プロジェクト設定
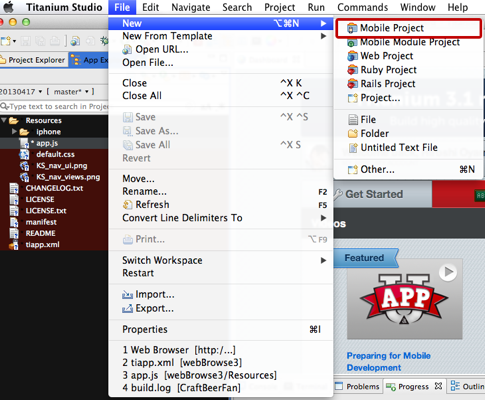
TitaniumStudioを起動した後、File→New→Titanium Mobile Projectと進みます

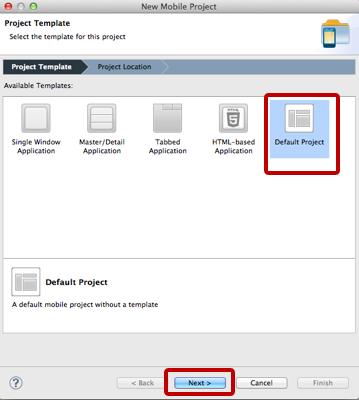
Project Template画面が標示されたら、Default Projectを選択します

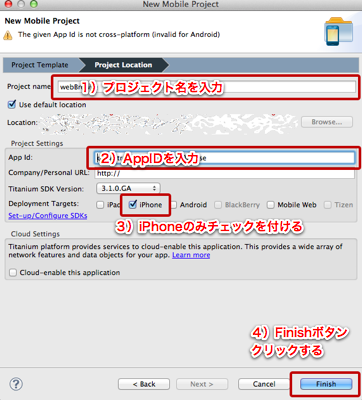
プロジェクト設定画面が表示されますので今回は以下入力してプロジェクトの設定を行います
- Project name: webbrowse
- App Id: com.streetacademy.webbrowse

今回はローカルでの作業のため App Idを仮にこのようにしましたがAppStoreで配布する場合、他のアプリケーションと重複することは出来ません。
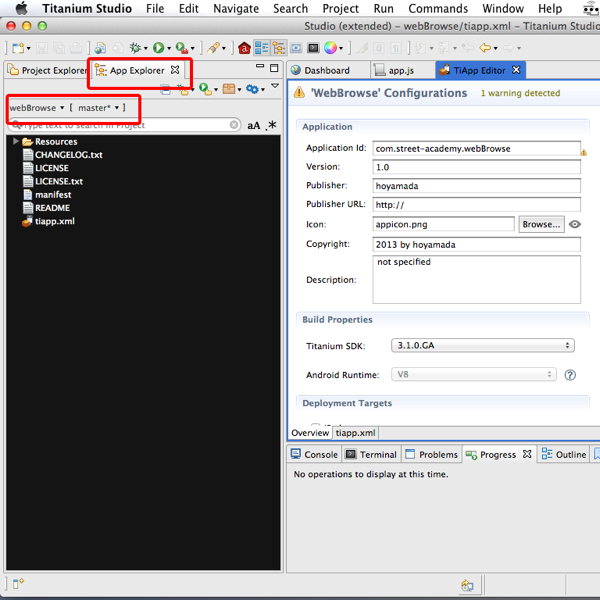
しばらくして設定が完了すると、以下のような画面が表示されればOKです

プロジェクト設定が完了するといくつかのフォルダ&ファイルが自動生成されます
この段階でiPhoneアプリケーションをbuildして動作確認してみましょう。
Titanium Studioで、Run → Runと進みます。

しばらくすると以下のようにiPhone Simulatorが立ち上がることを確認します。
