Jasmineの実行
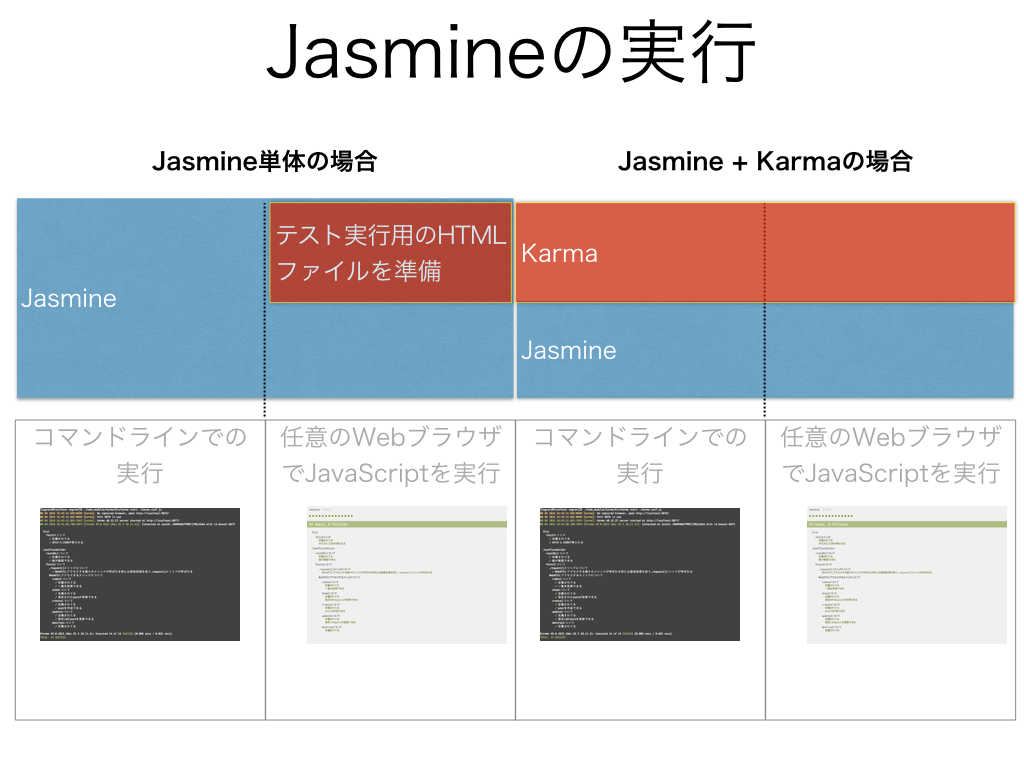
ターミナル上でコマンドを実行することで、Jasmineを通じてテストが実行されますが、今回のサンプルでは、JasmineとKarmaを組み合わせたやり方を採用してるので、それぞれの位置づけについても簡単にまとめてみました
概念図

Karmaを組み合わせた理由について
Jasmine単体でももちろんテストを実行することは出来ますし、今回のサンプルアプリのようにWebAPIとの通信処理のコードに対するテストを書く場合にはViewのレンダリングをする必要がないので、Karmaを利用する必要は無いのかもしれません。
今回は以下の理由によりKarmaを使うことにしてます
- 個人的に最近Karmaを使って作業することが多くすでにKarmaを実行させるための設定ファイルが元々あった
- それを流用することで環境構築の手間が減らせる
- Jasmine単体でWebブラウザ上でのJavaScriptを実行させるためのHTMLを準備するのはまた違った準備が必要になるので作業上それなりに手間がかかる